プログラミングはJavaScriptがおすすめ!書き方がめっちゃ簡単にイメージできる!
色々あって新卒で入った会社を二週間で退職
(インターン2年間してたのに、、)
現在UXデザイナーとして海外渡航を目指してるりゅーやです。
webデザイナーに求められるスキルとして、
最近では以下のように幅広くなってきています。
- HTML,CSSのコーディング能力
- Photoshop,Illustlatorのグラフィックスキル
- UXを創造するJavaScript
- 顧客とのやりとりをするコミュにケーション能力
特に、JavaScriptに関しては
一昔では書けたら優秀くらいでしたが
今日ではJavaScriptで表現ができて当たり前
に変わってきています。
そこで今回は
JavaScriptについて簡単にご説明します。

ブラウザ画面を自在に操作するプログラミング言語
ブラウザは
webページを表示させる機能を持っています。
web制作において、
最初にHTMLやCSSといった、
ブラウザに読み込まれたら書いた通りに表示される
静的言語で枠組みを作成します。
しかし、この2つだけでは画像がスライドしたり、
マウスがボタンに触れたら色が変化する
などの動きをつけることができません。
そこで登場するのが
JavaScriptdrです!
動きをつけるって具体的に何?
簡単に、
HTMLとCSSで作成したサイトは
こんな感じです。

すいません。
例えが悪すぎました。。
ただ、めちゃくちゃダサいですよね?笑
極端ですがこんなイメージです。
もちろん、HMTL5や画像を使用すればもう少し
立派なサイト制作ができますが、
UI/UXの観点で考えると物足りなさを感じます。
それでは具体的に、動きをつけるとどんなサイトに
なるのか?
以下のサイトから体験してみてください。
めちゃくちゃかっこいいし、
何よりスクロールしていて楽しくありませんでしたか?
上記のようなホームページの表現は全て
JavaScriptで製造されています!
JavaScriptのプログラミング
JavaScriptの記述の流れとしては
以下のような流れになっています。
何に対して → どのようなことを → いつ行うか
こう見るとすごい単純そうじゃないですか?
上記の意味を少しカッコつけて書くと
セレクタ → メソッド → イベント
になります。
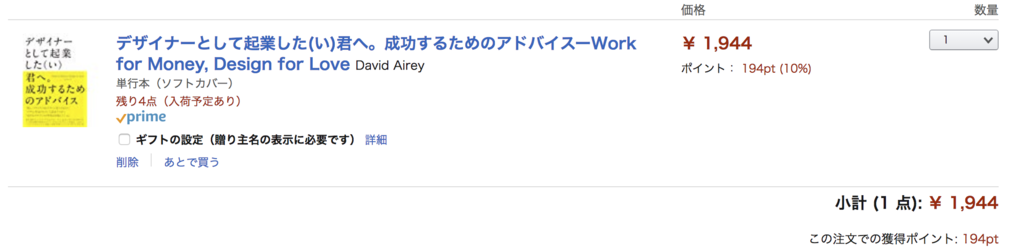
アマゾンでのお買い物を思い出してみてください!

実はこれもJavaScriptで作ることができるんです!
上記の流れに沿って、
プログラミング処理を説明すると
セレクタ:品物の単価に対して
メソッド:カートに入っている単価を計算して習得
イベント:HTMLで数字を出力
になります。
思ったよりも複雑!ではありませんよねw
まとめ
プログラミングに挑戦したいけど
思わず身構えてしまう。
僕もそんな一人でしたw
しかし、もしプログラミングができたら!
大げさかもしれませんが見える世界が変わりますw
UX/UIデザイナーにもJavaScriptのスキルは求められており
プログラミングの入りとしてもJavaに比べ
動きがわかりやすく、以上のように学習しやすいです。
この機会に学んでみませんか?